Introduction
Seemingly innocuous, even trivial, apps are profoundly enmeshed with the practices and habits of everyday life. Across the uniform grids in app stores and mobile GUIs, the icons of dating apps sit next to fitness apps, reading apps next to news apps, navigation apps and transport apps next to shopping apps, smart home apps and learning apps, ad infinitum. These activities associated with apps, along with their perceived ‘free’ or low-cost disposability, it has been claimed, lend them a sense of being a ‘mundane’ type of software.1 Yet given their integration within vast monopolistic platforms, such conventional qualities invite some consideration of how the everydayness or mundanity of apps is achieved, not only as the inevitable result of widespread adoption but rather as a deliberate strategy of app design. A successful app, in this regard, is a habituated app; an app that takes its place within an everyday that it thereby contributes to reconstituting.
The presentation of apps in online stores and on digital devices can communicate a sense of equivalence, especially since they are accessed, compared, downloaded and opened in similar ways. But the labour of ‘appification’, of re-composing already existing everyday practices into what Philip Agre described as a grammar of action,2 can vary significantly in its practical articulation and sociotechnical implications. Part of what appification means, we contend, is a widespread instrumentation of diverse everyday activities through software, where new equivalences can be observed as well as new points of differentiation. Appification, in other words, involves the translation of a prior everyday into a new everyday. Understanding this translation is key, since it provides a sense of history to the ‘appified’ everyday and a contingency to its present. Studying processes of appification, therefore, provides a perspective on the changing material configurations of the everyday, and allows us to reflect on emergent economic, cultural and political dynamics.
Our specific focus lies with retail banking apps and infrastructures, particularly those provided by so-called ‘challenger’ banking apps in the UK. Banking apps offer many of the retail banking services previously provided by branches and internet banking, including saving, transfers, overdrafts, new accounts, loans, insurance, credit card applications, and so on. Sometimes these are handled exclusively ‘in-app’, while others combine multiple channels, including web browser redirects or the use of SMS. Until recently, banking apps could best be understood as one ‘channel’ among a bank’s multi-channel retail provision (including branch banking, phone and web). Regardless of how much activity occurred through apps, the banks were reliant on other channels for certain aspects of their services, especially with regard to the establishment of a new customer relation, which largely happens through a face-to-face branch-based interaction. In recent years, however, new actors have emerged which place the app at the heart of their retail provision. These ‘challenger’ or ‘neo’ banking actors typically have no physical branches and very limited other channel provision.3
Activities once completed via branch banking, such as opening new accounts, making a deposit, paying a bill or talking to a branch manager about one’s finances, are now effectively being appified. Such appification is observable across all the major retail banks in the UK, but, at least in some instances, is being driven by the challengers. Indeed, the successful appification of a large spectrum of everyday banking is the basis of their provision, and the grounds for new product differentiation and competition. The appification of banking, moreover, has resulted in new industry actors and partnerships, and new infrastructural arrangements underpinning service provision. While some of these are acknowledged and woven throughout the study, our focus is on what we call the experiential aspects or ‘experience layer’ of banking apps: on how pre-existing banking activities and procedures are translated into new app-facilitated banking experiences. Such activities and procedures, and related regulatory frameworks, effectively become a matter of user experience design. We aim to understand this experience layer of banking apps and reflect on what it tells us about appified retail banking and the relations between finance, security and app design more broadly.
Our study focuses, accordingly, on how challenger banking apps endeavour to secure new customers. These are points of encounter where access to the banking services are first granted and identities are verified. In software app development, the procedures for establishing or otherwise setting up a new user account are referred to as onboarding. Our focus, therefore, is on how challenger banks onboard new customer-users. Specifically, we focus on how they handle processes of identification and verification. Such processes are subject to regulatory requirements designed to ‘secure’ access to financial services and thus relate directly to what political theorist Marieke De Goede has described as a ‘finance/security’ relation.4 In the work of De Goede, Paul Langley, Nina Boy and others, finance and security are discussed as entangled in various ways, often becoming inseparable, such that financial practices are security practices and vice versa.5 While the focus of this work is often more on financial markets, we observe a similar form of ‘securitization’ where everyday banking practices are equally enmeshed with matters of security, and forms of ‘governance that securitizes a valued, neoliberal form of life.’6 Through a study of the onboarding strategies of challenger banking apps and a focus on user experience, therefore, we come to reflect on how challenger banks apps are reconfiguring our everyday relationship to finance/security, through what we identify as the patterning of finance/security as a particular designed experience.
The trajectory of binding the user to an identity through such patterning, we argue, is paramount for studying the wider ecology of apps, along with interdisciplinary research into finance and society, since design patterns are utilized for their apparently unique capacity to capture agency and habituate interaction. At stake in these banking apps, then, is a conception of the user-customer who is ‘secure’ as a financial actor through digital-only means, and who is encouraged to experience their securitization and financialization as mundane, habitual, and indeed, as a new appified everyday. It is imagined, moreover, that once stabilized, these patterns become available for reuse and for wider circulation (beyond banking), precisely because they allow for repetition and adaptation.
In order to analyse this experience layer and detail the patterning of finance/security, we used a mixed methods approach, combining a walkthrough analysis of eight challenger banking apps and with code-level diagnostic study of the apps themselves. Walkthrough methods and similar sequential analysis of usability are well-established in human-computer-interaction (HCI), but have also been used for reflecting on user experience design from a ‘third paradigm’ or ‘humanistic’ perspective which often takes inspiration from critical theory.7 As we elaborate further below, walkthroughs have been taken up in a similar critical mode more recently in app studies, where they can be conducted in a number of ways and used for different research purposes. In this article, we develop a comparative ‘designerly’ approach to critical walkthrough analysis, which practically involves following onboarding procedures, while capturing and analysing screen grabs of the apps, and interpreting the findings with reference to software studies, finance/security discussions and design practitioner-based materials on user experience design. We performed walkthroughs, moreover, since they are well suited to the systematic study of onboarding procedures. They are explicitly designed to mimic or rehearse ordinary use, and thus serve as a good entry point to the everyday. The code-level (diagnostic) analysis supplements the walkthroughs by making visible third-party trackers that can be detected in the app code. We apply this second method as it reveals the various third-party actors brought together in the composition of the apps and their data flows.
On Experience and Patterns
Challenger banking apps place an explicit emphasis on designing differentiated experiences of personal finance. Understanding the significance of this turn to experience, however, first requires a brief overview of recent industry changes. Accounting for 56% of total banking engagement, apps are now the dominant channel for retail banking by consumers across Europe (with desktop internet at 28%, branch at 13%, and phone at 3%).8 This is a major shift, as in 2011 the number of ‘mobile’ banking engagements sat at just 13%.9 The majority of everyday banking in Europe is now done via apps in a widely acknowledged transition that also has driven new kinds of competition. As the CEO of the British Bankers’ Association put it, ‘banks have long competed against one another over interest rates on loans and savings accounts. Now the new battleground is offering the best app or video-banking service.’10
This ‘new battleground’ features the established, incumbent banks, but it also provides the conditions for the challenger banking apps that are the focus of this study. There are many points of differentiation among challenger banking apps and also in comparison to incumbent banking apps, but a key distinction is whether or not the bank offers its own current account or relies on accessing a user’s account with another provider through a banking application programming interface (API) for retrieving user account data. Banking apps that rely on accessing pre-existing banking accounts through APIs piggyback on the customer identification procedures for these pre-existing accounts, while banking apps that offer their own unique accounts must handle identification and verification themselves. In this regard, the branchless approach presents a number of challenges that are understood as opportunities for innovation. For example, if such procedures can be effectively handled in-app, it furthers the idea that banking is becoming something that is ‘always with you,’ rather than ‘somewhere you go.’11
In turning to apps and their infrastructures, banks participate in an ‘aestheticization of information tools’ for personal finance, where criteria of functionality and efficiency are interwoven with new criteria, including ‘being friendly, playful, pleasurable, expressive, fashionable.’12 Challenger banking services have made significant contributions to this transition: it is striking, for instance, that as physical payment cards have become less instrumental, they have been made more ornamental and distinctly branded, such as Monzo’s fluorescent orange card or the titanium laser-etched credit card from Apple. This broad investment in aesthetics is characteristic of user experience design as a diffuse spectrum of research and practice that dovetails with marketing, branding and service design, while overlapping with HCI and interaction design. While impossible to thoroughly unpack within the confines of this article, we briefly observe here a number of key themes of this domain, including a non-instrumental understanding of interaction, an emphasis on emotions and affect, and an attentiveness to situated and temporal contexts of usage.13 It needs to be emphasized, moreover, that user experience design extends well beyond academic scholarship as a designerly domain of practice, where practitioners might rely on distinctly pragmatic approaches like devising ‘mental models’ of users based on pop psychology, taking inspiration from anecdotal accounts of projects by other designers, studying archetypal examples, sketching ‘journey-maps’ as visual representation and consulting (as we proceed to discuss) libraries of design patterns, alongside regularly reading trusted sources like forums and blogs from industry leaders.14 Banking apps draw from across this spectrum of user experience design as they pivot to the provision of appified services bound up with platform infrastructures and mobile devices. According to FinTech ‘thought leader’ Duena Blomstrom, for instance, the appification of banking means designing for ‘money moments’,15 or ‘a certain time sequence when a consumer has to interact with their finances.’16 Such everyday events can sometimes be considered as intentional acts by the user, but might also occur ‘in the background’ as semi-automated infrastructural processes. The stated ambition is to orchestrate experiences of ‘surprise and delight’ that are able to secure a bond between the user as consumer and the bank as brand, while delivering a sense of ‘financial consciousness.’17
From the perspective of user experience design, challenger banks utilise relatively novel persuasive and location-aware features of apps to deliver these ‘positive’ experiences of financial control. This might occur, for instance, through immediate ‘push notifications’ for every transaction, the automatic categorization and visualization of spending habits which can include the use of geolocation data, the instant transfer of funds between other users (or ‘friends’) without inputting account numbers, the real-time adjustment of saving goals and spending or withdrawal limits, or the ability for lost or stolen cards to be immediately locked or ‘frozen.’ Challenger banks tend to promote these features through a discourse of individual responsibility, ambient awareness and casual convenience. The N26 bank, for instance, claims to provide tools that allow users ‘full control’ of their finances,18 Monzo describes its personalised visualizations as allowing users to ‘see their money clearly’,19 while the app Monese mobilizes the notion of ‘financial wellness’ as a frame for their use of personal finance dashboards.20 Such promotional language invokes discourses of ‘the everyday investor’ who imposes financial self-discipline as enjoyable and fun,21 but also intersects with conceptions of ‘the quantified self’, as data-driven individuals are encouraged to energetically embrace new devices of calculation for transparency and optimization.22
In addition to refiguring familiar discourses and tropes, challenger banking app interfaces can appear both innovative in the context of personal finance, yet clearly recognisable within the idioms of app design. Here, designerly resources like practitioner-based user experience design pattern libraries become especially important for our study. A design pattern is not a method or a heuristic exactly for developing software, but something closer to a resource that requires interpretation and adaptation; they are often presented together in repositories or libraries around a demarcated domain of practice, where each pattern is named with a scenario for use and classified in relation to each other. Coined by the architect Christopher Alexander, a design pattern identifies ‘a problem that occurs over and over again in our environment, and then describes the core of the solution to that problem, in such a way that you can use this solution a million times over, without ever doing it the same way twice.’23 Within software development, this concept was initially employed to refer to the possibility of reusing code as readymade solutions for problems regularly encountered in computational contexts, most notably in object-oriented programming.24 Code reuse is, of course, a commonplace practice in programming; however, the adoption of Alexander’s architectural concept was noteworthy for indicating a transition to a more ‘spatially embodied’ attitude towards programming.25 In the case of object-oriented programming, this attitude arose not only through the analysis, decomposition and modelling of complex processes as discrete computational objects, but through the affordances of these objects for interfacing with other entities and processes in materially performative ways.
As Matthew Fuller and Andrew Goffey observe, the spread of design patterns in programming thus conveys the growing complexity of computational environments, but also paradoxically their stability and regularity.26 Indeed, design patterns are (re-)used within software development precisely due to their tendency to ‘confirm expectations.’ And yet, as Fuller and Goffey insist, such stabilizing effects – along with the modular and environmental sensibility they support – need to be understood as a specific outcome of the historical development of software culture, particularly in terms of how computational devices both capture and mediate agency into a predictable and routine patterning.27 These qualities of design patterns, as we go on to discuss, are central for delivering securitization procedures and identity verification checks in challenger banking apps and, as we conclude, raise important critical questions regarding how user agency is codified and transformed in the process.
Crucially, design patterns tend to reinforce a compositional, adaptive way of working. While ‘design’ in general has been fetishised in FinTech discourses as a holistic creative practice,28 the actual development of apps involves working with already existing standardized semi-independent parts alongside established tools, methods and, indeed, patterns for their outputs. iOS apps, for example, are often written in object-orientated languages like SWIFT or Objective-C, while Android apps regularly use the object-orientated-like Java. Beyond programming languages, a modular design logic is present, where developer toolkits and software packages are used to build apps and establish connections to infrastructures needed for their operation (from network protocols to platform APIs).29 These conditions tend to support the reuse of patterns, something also apparent in the composition of app interfaces: think of corporate guidelines (essentially pattern libraries) like Apple’s ‘flat design’ and Google’s ‘material design’ which aim for a branded control of software implementations on their platforms. Of course, when it comes to interface design, apps may also draw from and hybridise many different idioms and styles (i.e. image editors, maps, instant messengers, word processors, spreadsheets, games, and so on), or they may strive for entirely distinct logics of interaction, but the norm in the vast majority of commercial cases is to deliver ‘ease of use’ by relying on the stability of well-established grammars of action.
The reiteration of design patterns, moreover, can support a cultivation of habits. As designer and author of one of the first pattern libraries for interaction design Jenifer Tidwell observes, ‘intuitive interfaces’ should actually be considered ‘familiar interfaces’ due to their heavy reliance on the habituating role of patterns. She writes: ‘in essence, patterns are structural and behavioral features that improve the “habitability” of something – a user interface, a website, an object-oriented program, or even a building.’30 Patterns thus bolster a routine everydayness or machinic habitus,31 and, in doing so, are precisely worthy of attention for their seeming ability to escape conscious attention. When user experience design works with and through such patterning, for instance, successful cases may largely pass unnoticed even when (or precisely because) they produce heightened affective and emotional states in the user. Indeed, in this respect, they invoke Wendy Chun’s critical theorisation of habitual new media: ‘that our media matter most when they seem to not matter at all.’32 By drawing attention to the experience layer of commercial app design, therefore, we aim to consider why it matters that patterns produce habituated experiences in the context of challenger banking apps.
Designerly Walkthroughs as Interface Criticism
Our study of challenger banking apps focussed on the initial account registration stage or what is commonly referred to in industry terms as ‘onboarding.’ This is the first phase where accounts are created through a step-by-step sequence of user inputs and verification screens. As a point of contrast with more traditional banking, the speed of setting up an account is a distinct ‘value proposition’ foregrounded by challenger banking apps: with N26, a new account can be set up in as little as get an 8 minutes;33 for Monzo, it is fewer than 5 minutes.34 Monese, leading the charge, claims a new account can be registered in ‘as little as 120 seconds.’35 Along with the proposals for contextual or embedded banking, therefore, challenger banking promises a speedier and more convenient account registration process by operating without branches and entirely through apps.
In our scoping study, we focussed on eight prominent challenger banking apps in the UK: Yolt, Tandem, N26, Monzo, Monese, Atom, Starling and Revolut. We were interested in exploring how customer onboarding procedures were generally handled across a range of apps and, therefore, we included services like Yolt and Tandem that at the time only provided API-based digital wallets for already existing bank accounts with other providers. After downloading and installing these apps, we pursued walkthroughs with an attention to the patterning of sign-up procedures. Onboarding a user may involve multiple paths – that is, the user journey may be non-linear – yet there usually exists a dominant trajectory based around ‘touchpoints’ (understood here as points of interactivity or decision-making that shape the user experience).36 Some journeys involved many support screens and multi-level help patterns, for example, and while most of these returned to the main path, others did not. Indeed, we found that some offered links to web pages beyond the app to be accessed via a browser. Yet in our findings, it became clear that the general tendency of the challenger apps in question was to progressively advance the onboarding process in some way. In following these onboarding procedures, we ultimately aimed to clarify their intended design strategies with reference to practitioner-based resources like user experience design pattern libraries, and developer software tools to assist with analysis and categorisation, which we will discuss below. We were also informed in this endeavour by recent interdisciplinary considerations of how to conduct walkthrough methods critically.
Of late, walkthroughs have been adopted and transformed by a number of critically-minded researchers in order to interrogate mobile apps and other digital interfaces. While HCI ‘cognitive walkthroughs’ have placed a strong emphasis on usability testing,37 even as they motivated alternative interventions,38 more recently there has been marked interest in diversifying the method from a diversity of disciplinary perspectives. For instance, Ben Light, Jean Burgess and Stefanie Duguay have discussed how walkthroughs can be used in a ‘significant departure’ from usability research (broadly conceived) by aiming ‘not to test whether users respond to an interface in the ways its designers intended, but rather to illuminate the material traces of those intentions, and thereby to critically examine the workings of an app as a sociotechnical artefact.’39 Their suggestion, accordingly, is for walkthrough methods to be ‘grounded in the principles of Actor-Network Theory,’ where it can be used to explore the material dimensions of apps and with special attention to how ‘sociocultural and technical processes are mutually shaping.’40 Light, Burgess and Duguay combine this ANT-grounding with a cultural studies-inspired interest in the ‘cultural influences in technological systems,’ noting that technologies ‘serve the cultural aspirations of their creators, who often accrue power by oppressing particular groups.’41 We think of the proposal as being a kind of ‘digital cultural studies walkthrough,’ which ultimately aims to identify what they call the ‘app’s environment of expected use,’ particularly by examining three components: an app’s vision (briefly, it’s goal and purpose), operating model and governance.42 Their proposal is also pitched as a general invitation to further diversify walkthrough methods, but this remains relatively open-ended in terms of what substitutions might be required to suit the research purposes from one project to another.43
Elsewhere, researchers with an interest in digital methods have developed a ‘cold’ or data-centric walkthrough approach that aims to address the techno-economic conditions through which apps function. While emerging from new media studies and placing an emphasis on criticality, much of the digital cultural studies agenda on walkthroughs and its corresponding focus on social values and identity construction is bypassed in this version.44 The visualisation strategies utilized, for instance, jettison any screen annotation and/or textual elaboration methods suggested by Light, Burgess and Duguay altogether. Instead, the walkthrough is represented as a series of touchpoints, with annotation limited to quantifying and categorising input fields at different stages of the registration. From these walkthroughs, a sense of the pacing, and amount and type of data requested across an onboarding procedure is conveyed. While buttons, sliders, forms, images and grids are eliminated, one gains an understanding of the asymmetries of data flows in commercial app services, yet this also comes at the expense of key aspects of the GUI, and indeed, a particular sense of the experience layer itself.
Along with digital cultural studies and data-centric walkthroughs, a third related perspective has been developed from the perspective of cultural geography. Here, James Ash, Ben Anderson, Rachel Gordon and Paul Langley have proposed ‘post-phenomenological’ walkthroughs, also influenced by object oriented ontology (OOO) and sound studies, which pays close attention to ‘the surface appearance of interfaces,’ but with the understanding that ‘design elements do not operate exclusively on a linguistic-representational register.’45 By paying attention to the surface, these authors explicitly position themselves in distinction to digital methods (i.e. data-centric walkthroughs) and also what they call ‘digital discourse’ approaches, which, they claim, understand the surface of interfaces as serving to ‘obscure’ something ‘hidden’, but presumably more profound. Conversely, the post-phenomenological dimensions of this interface-surface approach is also contrasted with the digital cultural studies approach in that it ‘allows us to think about the way interfaces are structured to modulate action, without reducing this modulation to an effect of how the user perceives or attaches meaning to that interface.’46 They further elaborate that it allows them ‘to examine how action is linked to sensation rather than meaning alone and demonstrates how sense is distributed among a variety of units in the interface, rather than located in a discrete human subject.’47
In this article, we follow select aspects of these frameworks that are suitable for our investigation of how user experience design is implemented within account registration onboarding for challenger banking apps. From the digital cultural studies approach, we take note of the emphasis placed on an expected environment of use, especially as this converges on questions of symbolic representation and power. From the data-centric walkthrough, the political economic perspective on computational infrastructures is important for bringing attention to the asymmetries of personal data flows used for profiling and identity verification purposes, between mobile devices, apps, corporate platforms, third-party data brokers and optimization services. Finally, the post-phenomenological walkthrough highlights non-representational, affective and more-than-human dimensions of interfaces using terms like ‘unit’, ‘vibration’ and ‘tone.’ Certainly, these aspects conceptually enrich our consideration of the stabilizing and habituating role of patterns. However, we also want to suggest that these approaches can be refined further by explicitly exploring connections with designerly domains of practice. It has been widely observed, for instance, that a significant ‘gap’ exists between scholarly HCI research, and commercial practitioner-based approaches and epistemologies.48 While interdisciplinary work on critical interface methods continues to develop, there is arguably a comparable risk of neglecting opportunities for the pursuit of transdisciplinary knowledge by connecting with existing domains of software development practice. In this respect, we describe our approach in this article as a designerly walkthrough that takes inspiration from critical walkthrough methods, but aims to bring these into closer contact with design practitioner-based ways of doing and knowing – here, most notably, through a focus on user experience design patterns.
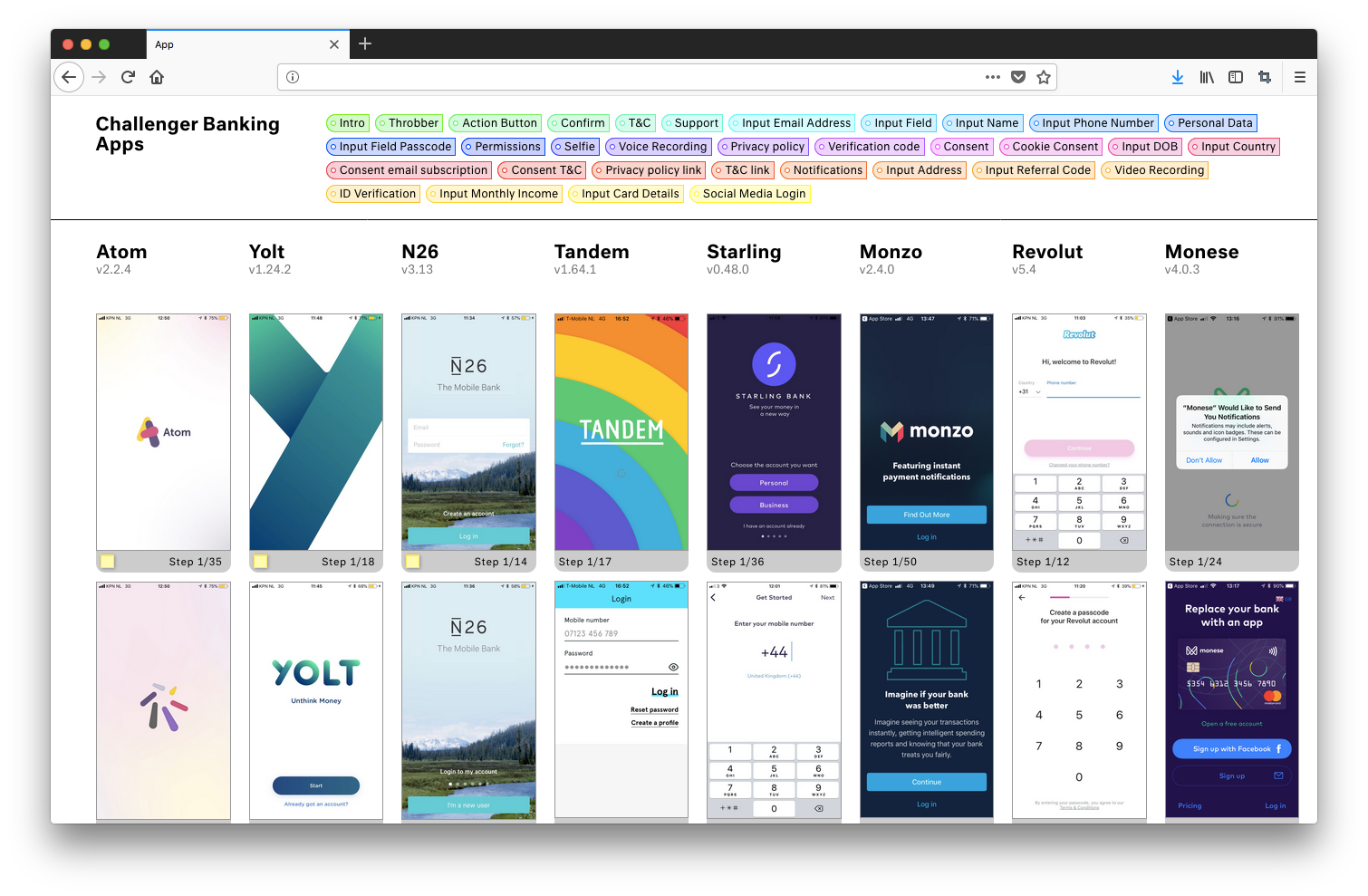
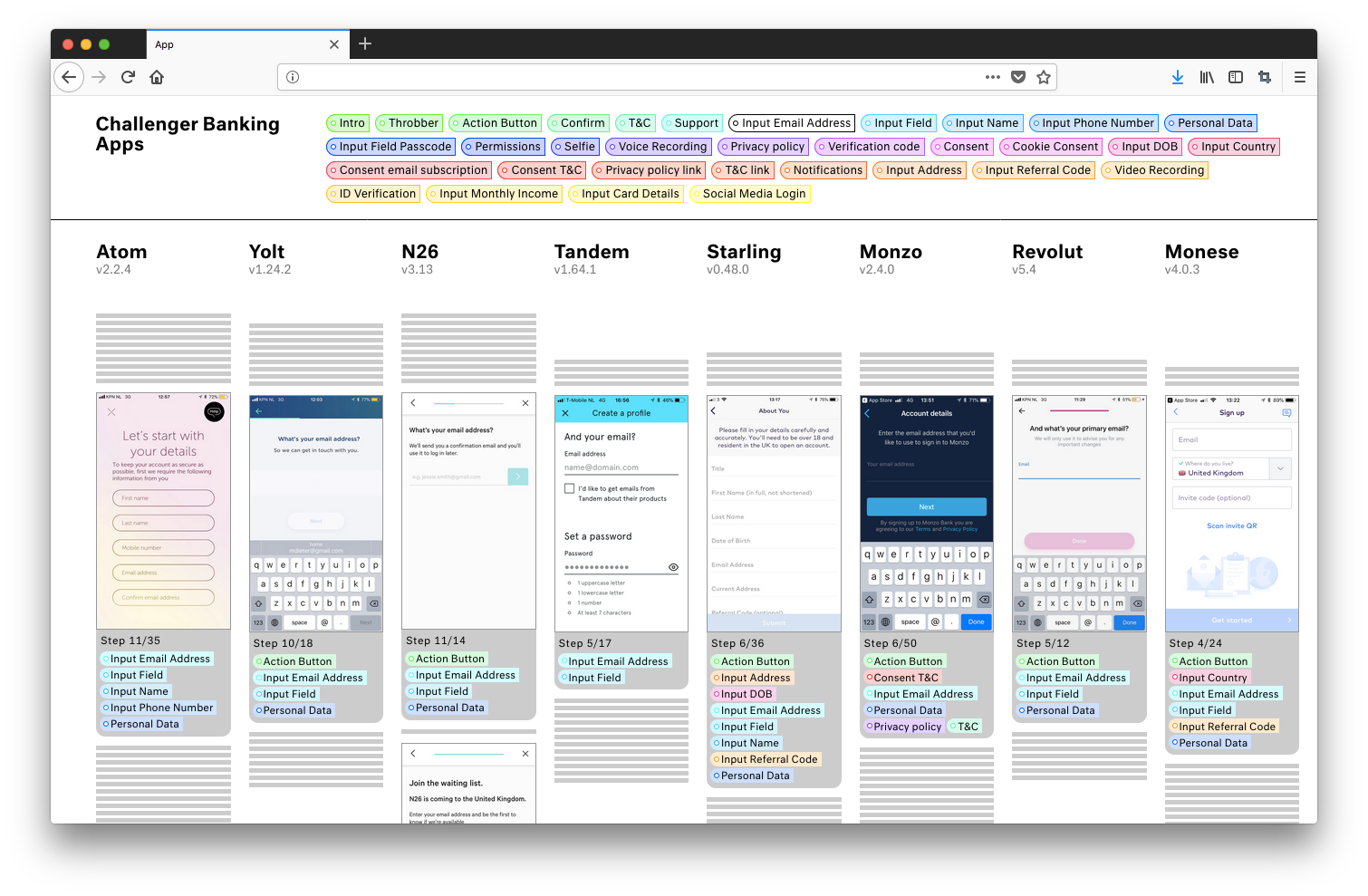
To assist with the analysis of designerly patterning and to enable easy comparison of techniques across the apps we were concerned with – i.e. Yolt, Tandem, N26, Monzo, Monese, Atom, Starling and Revolut – we built a dedicated Walkthrough Explorer tool (see Figures 1 and 2). Constructed on top of WordPress, this tool enabled us to: visualize each app walkthrough sequence; juxtapose and thus compare up to eight different walkthrough sequences, and; mark up or codify each walkthrough image, such that particular interface elements, touchpoints or patterns could be easily searched for. Once the interface images were uploaded and codified, the Walkthrough Explorer facilitated easy analysis across all apps. It allowed us, for instance, to compare: the length of onboarding processes; the sequencing, arrangement and pacing specifically of security verifications procedures, and; how the different apps incorporate design patterns into the account registration process. As a demonstration of how this supports our proposal for designerly walkthroughs, we briefly consider general patterns used for onboarding based on the interface idiom of the ‘set-up assistant’ or ‘process funnel,’49 before turning to our analysis of securitization procedures.


All the banking apps we studied required inputting personal details including name, birthdate, residential address (including country), email address, and phone number to ‘secure’ the user, while delivering contextual and personalised services. Despite the emphasis on speed, these registration procedures can be quite involved. Indeed, in our walkthroughs, each app had to manage the promise of speed and convenience with the technical and legal complexities of account registration. How each app broke up, sequenced and paced these touchpoints can vary, yet some general similarities were also apparent. To recall, intuitive everyday user interfaces can be considered habitual: they are almost always familiar from other contexts of use, yet might not be consciously recognised as such. The design of registration procedures are no different.

Registration procedures for the challenger banking apps, for instance, utilize a design pattern of chunking to break up lengthy account registration tasks into smaller pieces, essentially aiming to ‘simplify’ the process by providing a discrete ‘mental space’ for every step. Chunking was first proposed in 1956 as an early informational approach to the mind by George Miller, and was later brought to interface design through the influence of cognitive psychology on ‘second paradigm’ HCI frameworks like mental models.50 Miller’s specific conception of chunking – essentially arguing that only ‘7+−2’ chunks of information could ever be held in short-term memory at any one time – has long been superseded in cognitive science, yet it retains a consistent presence in design pattern libraries, even to the extent that recommendations are still made to ‘organize content in groups of 5-9 items at a time.’51 Chunking has become a design convention. It might be used pragmatically, but also persists through habit and repetition, becoming a stabilising achievement from an otherwise complex socio-technical assemblage.

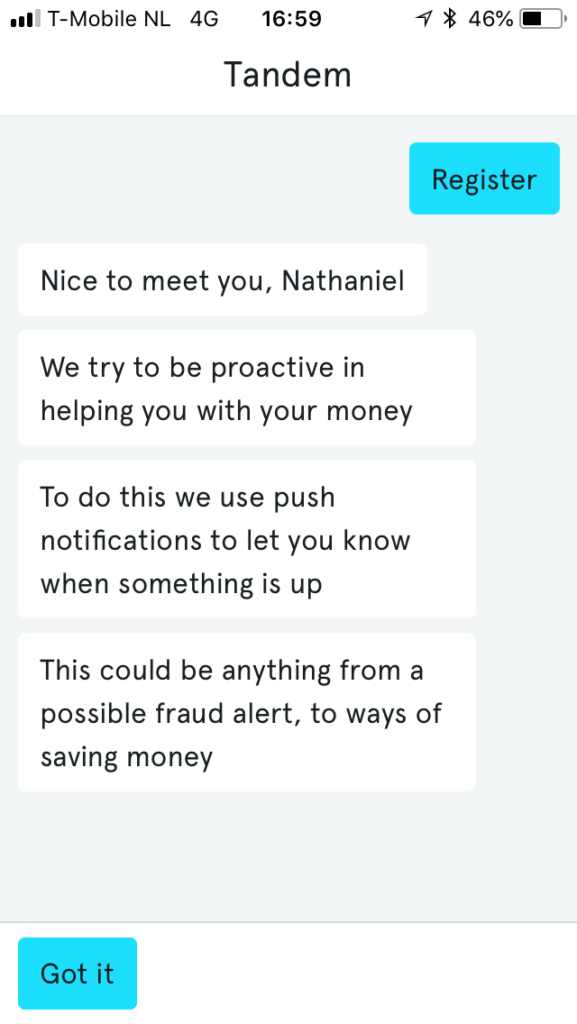
Another case can be found in the approach taken by the Tandem app to simulate the idiom of an instant messaging app by using chat heads or bubbles, despite the sequence of onboarding being essentially a series of commands rather than a dialogue (Figure 3). The app, we could say, thus interweaves progressive engagement patterns with the familiarity of instant messaging to structure what are essentially consent buttons.52 It might be taken as an extreme instance of ‘Jakob’s Law of Internet User Experience,’ a maxim proposed ‘usability guru’ Jakob Nielsen, which states: ‘Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know. Design for patterns for which users are accustomed.’53 In doing so, Tandem aims to channel habituated social media instant message interactions as part of its user experience, something also increasingly commonplace with the spread of chatbots.
We mention these two examples to demonstrate how a focus on practitioner-based ways of knowing and doing in the designerly walkthrough can reveal features of interfaces that might otherwise seem commonsensical or unremarkable, perhaps even as part of a machinic habitus. That is, where digital cultural studies walkthroughs emphasize representational strategies and artefactual power, data-centric walkthroughs aim to map input fields across app registration screens and post-phenomenological approaches interpret the resonance of interface elements as a modulation of control, a designerly walkthrough aims to situate app elements and patterns within relevant domains of software development and design practice, thereby foregrounding particular historical lineages of software cultures. In what follows, we pursue this approach to trace the interweaving of user experience design strategies with identity verification procedures and to develop critical transdisciplinary knowledge on emerging finance/security interfaces and their potential of being embedded in everyday contexts.
Binding Identities
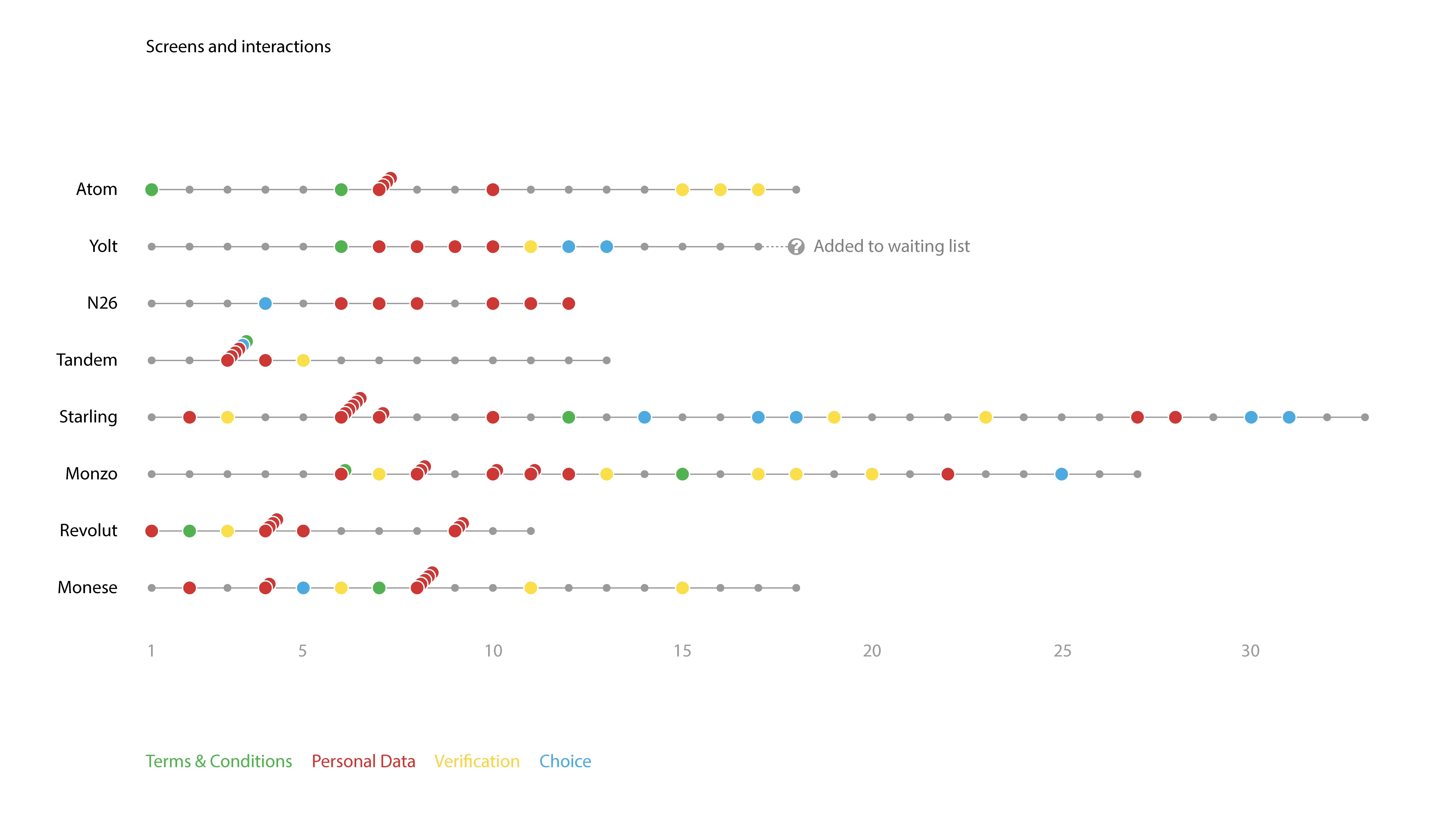
In conducting the walkthroughs, a fundamental distinction was whether or not the challenger banking app provided a current account. Those that did not (Tandem and Yolt) followed a shorter journey that revolved around four key touchpoints based on inputting personal details, a verified phone number (involving verification procedures), the creation of a PIN, and adding an account. That is, rather than offering their own account, these apps worked by connecting to a pre-existing bank account through an API. Apps offering current accounts (Atom, Monese, Monzo and Starling), by contrast, required a longer, more involved account registration (see Figure 4). These apps needed to establish something that is a prerequisite for opening a current account in the UK: the identification and verification of the account holder, essentially binding the user to an identity. The capacity to secure the user solely through the app channel is a defining feature of challenger banks and is a significant departure from how traditional banks handle customer identification and verification.
Secure identity verification processes for banking are closely configured according to a raft of judicial and regulatory frameworks broadly referred to as ‘Know Your Customer’ (KYC).54 This can involve schemes to target tax evasion (such as the Foreign Account Tax Compliance Act introduced by the United States in 2010); the policing of migrants through the Immigration Act in the United Kingdom or money laundering prevention such as the European Commission’s Anti-Money Laundering Directive. In the latter case, the ‘transaction thresholds’ for mandatory KYC in Europe have been significantly reduced, while also being extended into new emerging contexts like cryptocurrencies.55 KYC is ultimately a form of risk assessment, where financial institutions are incentivised to balance the provision of services with security guidelines in what might be described as a mode of neoliberal bureaucracy.56 Non-compliance results in severe penalties – Deutsche Bank, for instance, was fined £163m in 2017 for failing to maintain an adequate anti-money laundering (AML) control framework – which can additionally damage a firm’s reputation.57 The requirement of challenger banks to implement compliant security mechanisms for app-based banking (without a face-to-face interaction) has concentrated attention on developing entirely new technological procedures and design techniques for identity verification.58
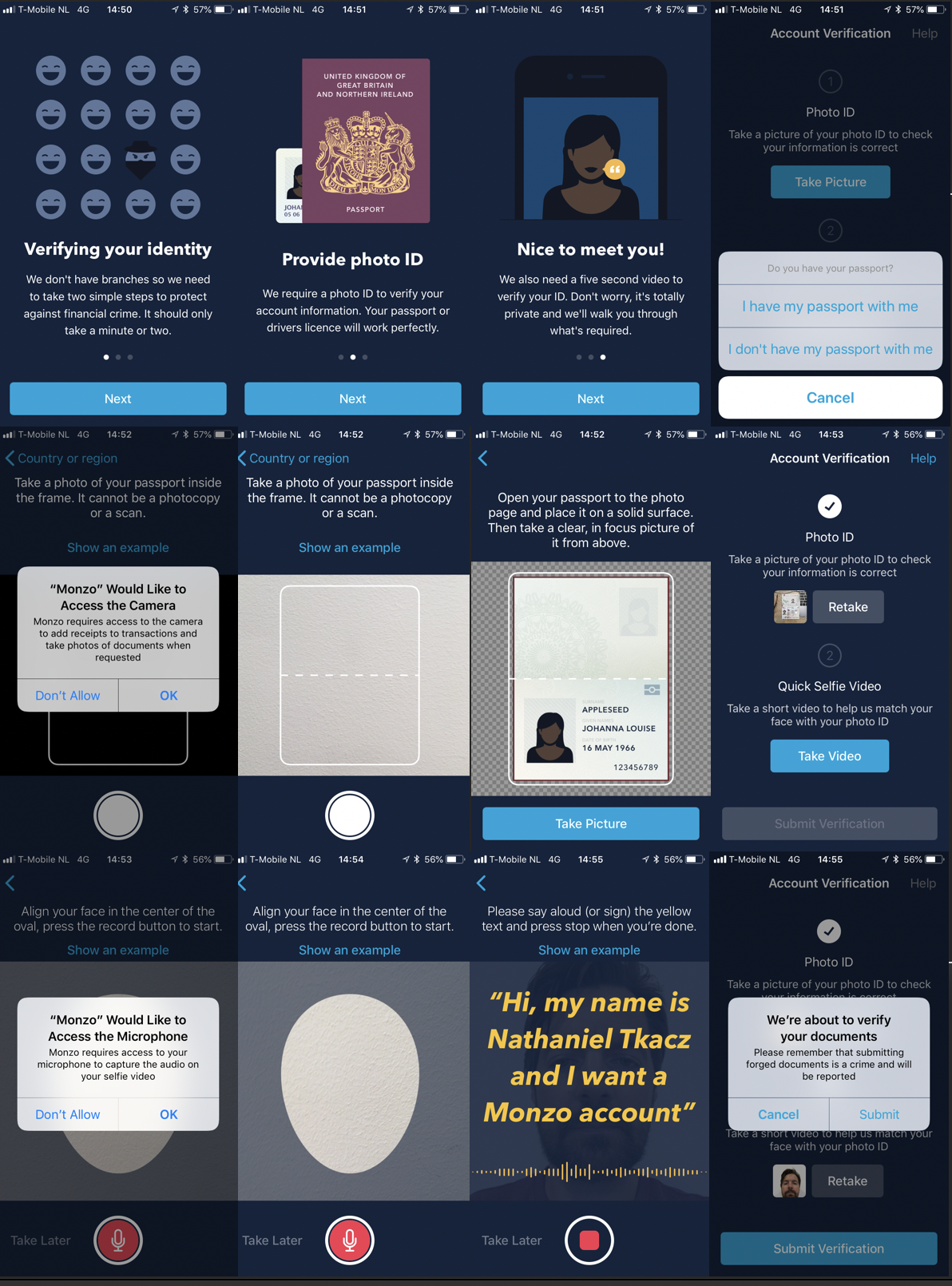
In conducting the walkthroughs, we were interested in how identity verification processes unfold through a number of interrelated touchpoints and patterns, which typically involve the use of voice and image capture, and forms of document verification. Consider, for instance, how the Monzo app handles these procedures. After the user has added their personal details, roughly in the middle of the onboarding process, they are presented with a screen titled ‘Verifying your identity.’ Above this heading is grid of sixteen emojis, all of which are happy and smiling, bar one whose identity is concealed with a hat and bandanna. Below the heading, it is written: ‘We don’t have branches so we need to take two simple steps to protect against financial crime. It should only take a minute or two.’ Swiping left accesses two further screens which inform the user of the need for ‘a photo ID to verify your account information’ and an additional ‘five second video to verify your ID.’ For these procedures to be carried out, the user must give the app permission to access the camera and microphone. Figure 5 provides an overview of the key screens for Monzo’s user identification and verification procedures.

Woven into this process funnel are subtle commitments to the kind of emotional and affective resonances described, for instance, by the post-phenomenological approach.59 Here, we might consider how the problem of photo identification is handled. With Monzo, the user is given instructions and a demonstration of how to capture the identification document, as well as a guiding frame when actually taking the image. Next comes what Monzo refers to as a ‘Quick Selfie Video.’ The user is given further instructions (‘Align your face in the center of the oval’) and an oval frame to guide them. While recording, a prompt is delivered to speak into the microphone. For the Monzo app, users were required to speak aloud the text ‘Hi, my name is [name inserted] and I want a Monzo account.’ Other apps prompt the user to say ‘I love fair banking’ or ‘My voice is my passport.’ Once the ‘selfie video’ was recorded, Monzo assures its users their video is ‘Beautiful!’ with other apps making similar affirmations, such as ‘Great snap’ (Atom) or ‘Video uploaded successfully. You’re looking good today’ (Starling). Such affirmations essentially work through feedback loops of positive reinforcement or praise patterning, a recommended industry design approach since ‘when users feel safe and accepted by an app, they’re far more likely to take risks and explore the application more fully, allowing them to satiate their curiosity.’60 Indeed, the challenger banking apps frequently exude a friendly, permissive and motivating tone that, as Byung-Chul Han describes in his analysis of psychopower, ‘beams forth in positivity… [and] cosies up to the psyche.’61 This affirmative mode is consistently aligned with the Monzo experience, and also carefully paced from moments where more explicit threats and warnings are disclosed to the user. For instance, when the photo capture is completed by the Monzo app, the user is presented with a ‘submit verification button’ and a further prompt reminding them that ‘submitting forged documents is a crime and will be reported.’ Significantly, this pop-up consent follows the patterns for ‘dangerous permissions’ from the Android platform itself, essentially bracketing more disciplinary messages from the overarching positive experience.
Highly similar methods for verifying user identity were observable across the other apps offering a current account. With Monese, for example, the app has a three-step process to ‘verify your identity’, involving: ‘Take a photo of your Passport of ID,’ ‘Take a video selfie,’ and ‘Tell us a bit about yourself.’ The Starling app refers to the sequence as ‘Secure and Verify,’ which involves choosing a password, followed by an ‘Identity Check’ video and document scan. Finally, the Atom app is more conversational, with a screen informing the user, ‘Let’s set up your security,’ to launch the sequence, followed by a passcode, still image (‘It’s selfie time’) and voice recording. The voice recording (playfully introduced as ‘Doh Re Me Fa So L-Atom’) is repeated three times in this case as Atom enables users to unlock the app using Voice ID. Interestingly, when we conducted our walkthrough of the Atom app, we were not prompted for an identity document. This is confirmed on the Atom website: ‘When you apply for an account you don’t need any paper documents. We just verify your identity electronically through the app.’62
Although not always observable through patterns and touchpoints, the use of ‘data derivatives’ can also shape the dynamics of onboarding.63 Traces of these operations became visible when the walkthrough reveals personalization patterns that extend beyond previous user inputs; that is, when the app ‘knows’ things that have not been directly declared. In this regard, the onboarding process is by no means contained within the app, as the challenger banks run a number of checks ‘in the background’ while the user completes the journey, including accessing phone data to confirm a user’s location. While it is difficult to establish precisely what has been captured and analysed, and how these data are used, it is possible to detect the presence of trackers and third-party services by analysing the app software. This tracker analysis can be used to gain a sense of some of the common types of data capture and analysis deployed by the challenger banking apps, contributing to how an app ‘knows’ things that have not been explicitly declared.
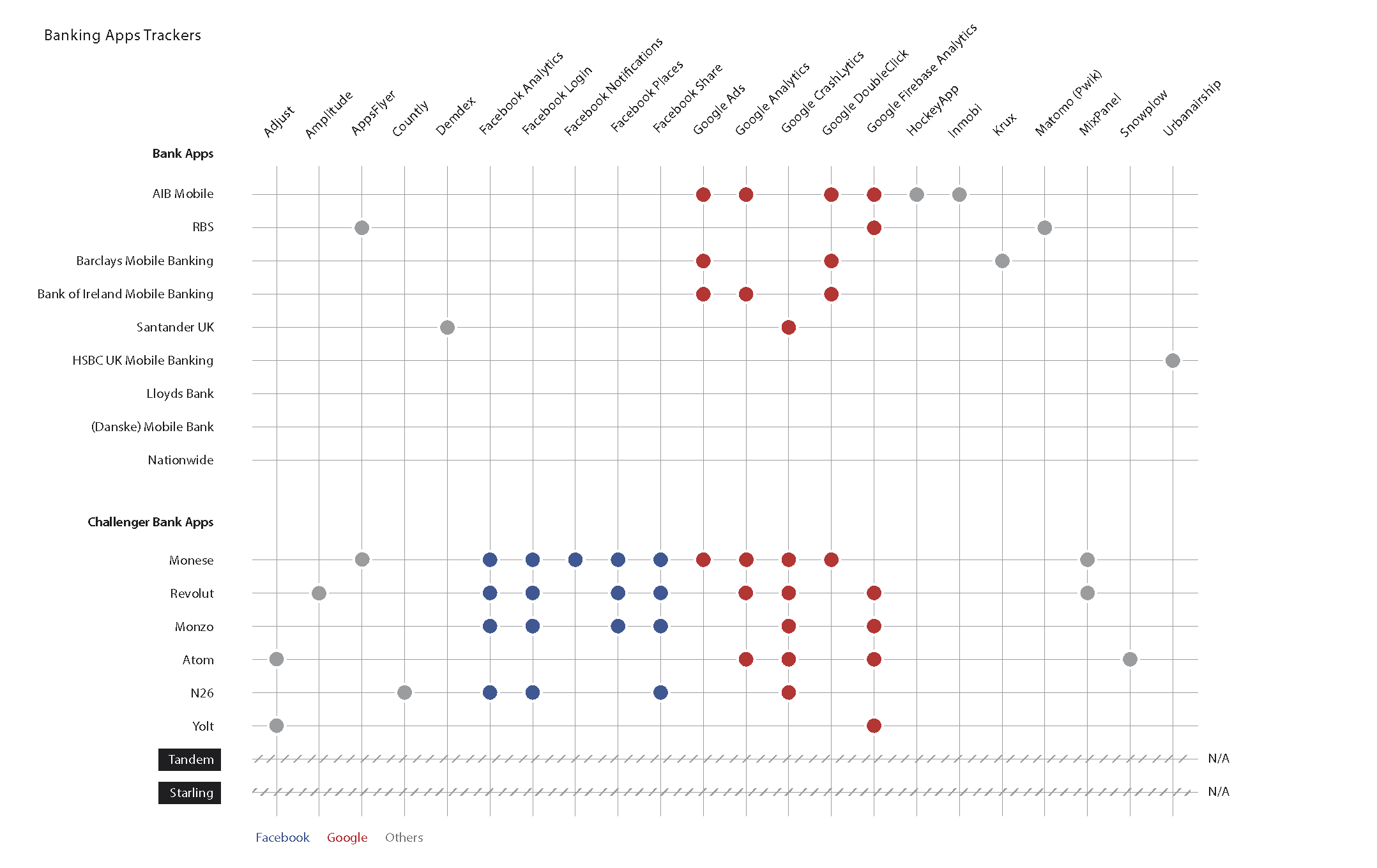
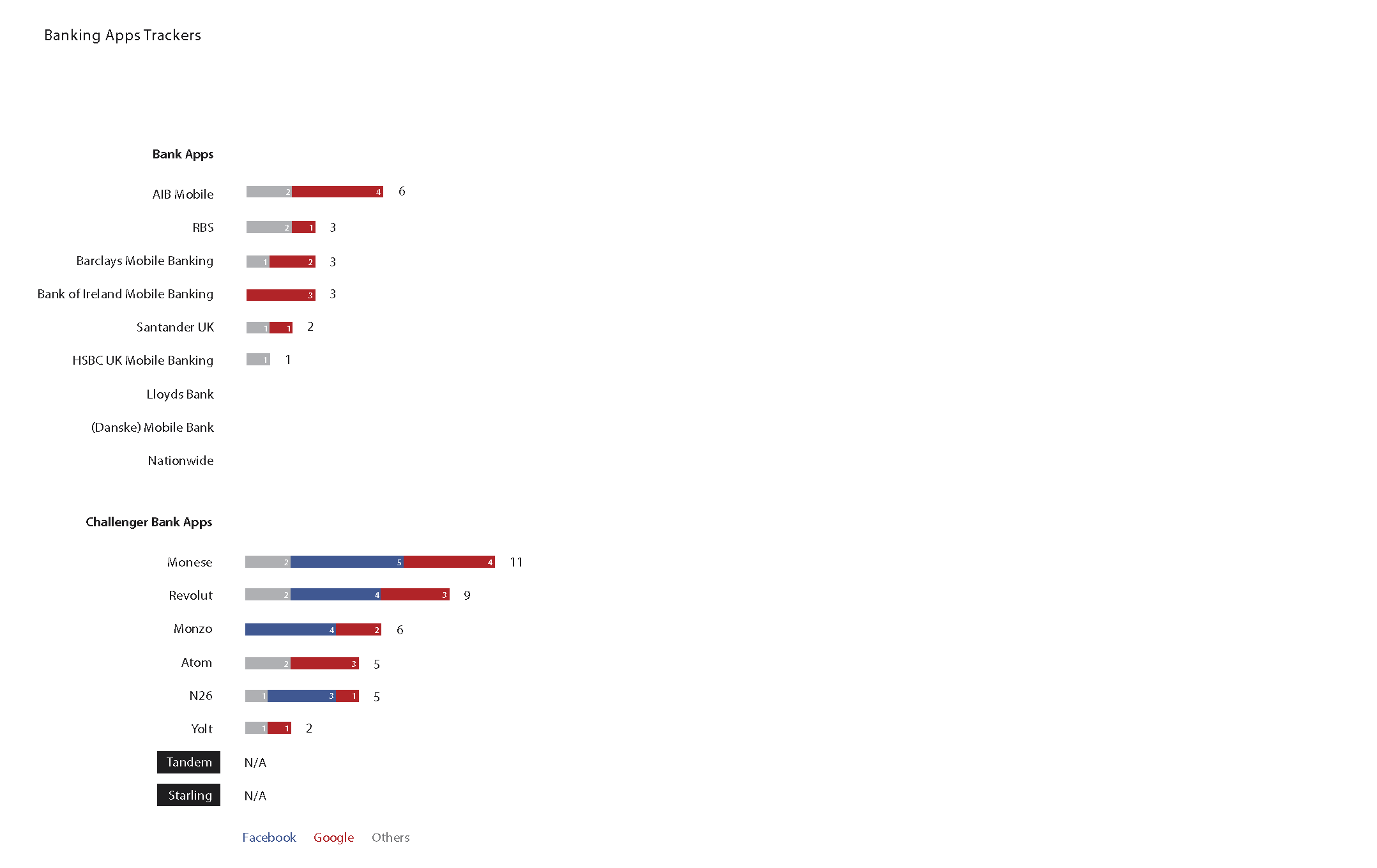
Specifically, the presence of trackers for optimizing user analytics can be detected by decompiling apps and examining subfolders created by software development kits (SDKs). In our research, we used the Exodus Privacy platform to automatically parse APKs with a list of code and network detection rules for known trackers in a ‘static state’ mode of analysis.64 Figure 6 provides a comparison of trackers across the eight challenger banking apps, and features them alongside the app provisions of nine traditional banks operating in the UK. While the majority of banking apps utilise Google services, along with third-party services like Adjust, AppsFlyer and MixPanel to monitor user analytics, only challenger banks contain code that suggests an alignment with Facebook for purposes of profiling. Monese, for instance, is on the record as claiming to access biometric data from passports in their onboarding process, while parsing the ‘social footprint’ of users ‘to help add colour to their account application.’65

Taken together, we observe in challenger banking apps what we refer to as a new patterning of finance/security implemented for the purposes of verifying the user. The patterning of finance/security pertains to the way that regulatory requirements relating to the securitization of markets are handled in app design.66 This patterning borrows from familiar design elements, touchpoints and patterns, but places them into a new configuration for the purposes of verifying the identity of the account holder. Its purpose, or rather the problem it aims to address, is that of satisfying KYC requirements without face-to-face contact. Significantly, an entire future business model for the banking sector has been imagined through such identity verification techniques under the mantra: ‘identity is the new money.’67
The patterning of finance/security makes use of the affordances of smartphones and relies on a number of background data flows, but what we have sought to emphasize here are its experiential aspects. By making use of the familiar – from the ‘record button’ to ‘selfie’ – and through regular use of informal address and light-hearted commentary, what emerges is a form of security with an affirmative, habituated and welcoming appearance. One could easily overlook, therefore, the fact that these are effectively ‘bordering technologies’ and yet another instance of the proliferation and normalisation of such technologies across everyday life.68 Given that KYC has long been critiqued for perpetuating discriminatory denials of service against the vulnerable and socially marginalised,69 we might ask what new issues emerge for access to banking through interface habits and the use of social media ‘big data’? Or alternatively, even if challenger banking apps have the potential to expand access to financial services for the ‘unbanked,’ then how should we understand their incorporation into this transformed everyday?
In our analysis, the patterning of finance/security means that app developers and designers increasingly must face the specific challenges posed by neoliberal regulatory governance. Securitization, in other words, becomes a problem partly answerable through the design of user experiences. The resulting strategies implemented across the banking apps that reflect this mutual coming together of user experience design and security are what we mean by the patterning of finance/security. A defining feature of design patterns, moreover, are their habituating dynamics, their repeatability and their capacity to be adapted for different domains of practice. The securitization patterns that are stabilised within this domain of contextual banking, therefore, have the potential for wider circulation or reterritorialization. In this way, the patterning of finance/security points to an outside beyond banking apps as the anticipation of securitized experiential futures to come.
Conclusion
Apps are software at its most everyday; software for everyone, pervasive, easily downloaded and consumed, often free. Banking is also part of everyday economic life for all but the most precarious (‘unbanked’) or ideologically committed (‘post-banked’). We transfer, borrow, get paid, spend, withdrawal and save, and generally keep track of our personal finances through banking services. With widespread appification, these already everyday banking practices are subject to a new set of conditions; a translation of practices and activities into patterns peculiar to the world of apps; that is, a translation of a prior banking everyday into an appified banking everyday. While appification has many aspects, our focus has been on the ‘experience layer’ of app design, where previous activities and practices are reworked through the techniques, knowledge and patterns of user experience design. Here, we proposed a designerly mode of critical walkthrough to establish connections with design practice-based ways of knowing and doing that shed light of how this layer is shaped and mobilised toward specific ends.
When applied to an analysis of onboarding, a designerly walkthrough reveals some important ways that challenger banks balance strategies of convenience and ease of use with the regulatory requirements underpinning account registration. Onboarding becomes a matter of chunking and pacing, of punctuating the key moments of interaction or touchpoints and fostering a sense of progression to keep the user engaged. The sequential unfolding of registration screens is anticipated through the use of familiar design patterns, aspects that are further overlaid with emotional and affective cues, such as playful modes of address and personalisation. Taken as a whole, the onboarding sequences for challenger banking apps portray an approach to banking that revolves around the strategic production of positive affect and habituated behaviour. Patterns and interface elements are interwoven with a new aesthetics of everyday banking, characterised by modes of interaction and instruction that are ‘beaming with positivity;’ ones which cosy up to the user through casual rhetoric or intimate forms of address (‘you look good today’) with the aim of binding the user to an identity, and hence, to the service.
Procedures for identifying and verifying new account holders are equally reworked through this experiential approach, with pre-existing patterns and other design elements reconfigured into a new sequence of screens and user tasks. The ‘selfie video’, record button, mounted frame camera for scanning, password creation, and so on, are now put to work in the service of finance/security. The phone becomes a border. We observe in this mutually affecting nexis, a new patterning of finance/security, a strategy to create a kind of affirmative threshold, a boundary crossed with little consideration. Unless, of course, the user falls outside the protocols of the pattern. In these moments, these mundane states of banking exception, the political sharp edge of banking’s new everyday are made manifest.
Bibliography
Agre, Philip E. ‘Surveillance and Capture: Two Models of Privacy,’ The Information Society 10, no. 2 (1994): 101-27.
Alexander, Christopher, Sara Ishikawa, and Murray Silverstein. A Pattern Language: Towns, Buildings, Construction (New York: Oxford University Press, 1977).
Alt, Casey. ‘Objects of Our Affection: How Object Orientation Made Computers a Medium’, in Erkki Huhtamo and Jussi Parikka (eds) Media Archaeology: Approaches, Applications, and Implications (Berkeley, CA: University of California Press, 2011), 278-301.
Amicelle, Anthony. ‘Towards a “New” Political Anatomy of Financial Surveillance,’ Security Dialogue 42, no. 2 (2011): 161-78.
Amoore, Louise. ‘Data Derivatives: On the Emergence of a Security Risk Calculus for Our Times,’ Theory, Culture & Society 28, no. 6 (2011): 24-43.
Amoore, Louise and Marieke De Goede. ‘Governance, Risk and Dataveillance in the War on Terror,’ Crime, Law and Social Change 43, no. 2-3 (2005): 149-73.
Arner, Douglas W., Dirk A. Zetzsche, Ross P. Buckley, and Janos N. Barberis. ‘The Identity Challenge in Finance: From Analogue Identity to Digitized Identification to Digital KYC Utilities,’ European Business Organization Law Review 20, no. 1 (2019): 55-80.
Ash, James, Ben Anderson, Rachel Gordon and Paul Langley. ‘Unit, Vibration, Tone: A Post-Phenomenological Method for Researching Digital Interfaces’, Cultural Geographies 25, no. 1 (2017): 166-67.
Atom Bank, ‘Frequently Asked Questions,’ accessed 6 December, 2019, https://www.atombank.co.uk/help/faqs.
Bardzell, Jeffrey, and Shaowen Bardzell. ‘Humanistic HCI,’ Synthesis Lectures on Human-Centered Informatics 8, no. 4 (2015): 1-185.
BBA, The Way We Bank Now: Help at Hand (London: BBA, 2016).
Bertelsen, Olav W. and Søren Pold. ‘Criticism as an Approach to Interface Aesthetics,’ Proceedings of the Third Nordic Conference on Human-Computer Interaction – NordiCHI ’04 (Tampere, Finland: ACM Press, 2004), 23-32.
Birch, David. Identity Is the New Money (London: London Publishing Partnership, 2014).
Blomstrom, Duena. Emotional Banking: Fixing Culture, Leveraging FinTech, and Transforming Retail Banks into Brands (London: Palgrave Macmillan, 2018).
Boy, Nina, J. Peter Burgess and Anna Leander. ‘The Global Governance of Security and Finance: Introduction to the Special Issue,’ Security Dialogue 42, no. 2 (2011): 115-22.
Brignull, Harry. ‘Dark Patterns: Inside the Interfaces Designed to Trick You’, The Verge, 2013, accessed December 13, 2019, http://www.theverge.com/2013/8/29/4640308/dark-patterns-inside-the-interfaces-designed-to-trick-you.
Carlzon, Jan. Moments of Truth (Cambridge, MA: Ballinger Publishing Company, 1987).
CB Insights, ‘The Challenger Bank Playbook: How 6 Digital Banking Startups Are Taking On Retail Banking’, CB Insights: Research Briefs, 3 August 2018, accessed December 13, 2019, https://www.cbinsights.com/research/challenger-bank-strategy/.
Chun, Wendy Hui Kyong. Updating to Stay the Same: Habitual New Media (Cambridge, MA: MIT Press, 2016).
Colusso, Lucas, Cynthia L. Bennett, Gary Hsieh and Sean A. Munson. ‘Translational Resources: Reducing the Gap Between Academic Research and HCI Practice.’ In Proceedings of the 2017 Conference on Designing Interactive Systems – DIS ’17 , Edinburgh, UK: ACM Press, 2017, 957-68.
De Goede, Marieke. ‘Financial Security,’ in The Routledge Handbook of New Security Studies, ed. J. Peter Burgess (London: Routledge, 2012), 100-109.
Dieter, Michael, Carolin Gerlitz, Anne Helmond, Nathaniel Tkacz, Fernando van der Vlist and Esther Weltevrede, (2019). Multi-Situated App Studies: Methods and Propositions. Social Media + Society, 5(2), 4-7.
Dourish, Paul. ‘The Allure and the Paucity of Design: Cultures of Design and Design in Culture.’ Human–Computer Interaction (2018): 1-21.
European Commission. ‘AMLD5 Factsheet,’ Brussels, July 9, 2018, accessed December 5, 2019, ec.europa.eu/newsroom/just/document.cfm?action=display&doc_id=48935.
Fuller, Matthew and Andrew Goffey, ‘The Obscure Objects of Object Orientation’ in Matthew Fuller, How to Be a Geek: Essays on the Culture of Software (Cambridge, UK: Polity, 2017), 15-36.
The Financial Conduct Authority. ‘FCA Fines Deutsche Bank £163 Million for Serious Anti-Money Laundering Controls Failings,’ FCA, January 31, 2017, accessed December 5, 2019, https://www.fca.org.uk/news/press-releases/fca-fines-deutsche-bank-163-million-anti-money-laundering-controls-failure.
Gray, Colin M., Erik Stolterman, and Martin A. Siegel. ‘Reprioritizing the Relationship between HCI Research and Practice,’ Proceedings of the 2014 Conference on Designing Interactive Systems – DIS ’14 (2014): 725-34.
Han, Byung-Chul. Psychopolitics: Neoliberalism and New Technologies of Power, trans. Erik Butler (London: Verso, 2017).
Harrison, Steve, Deborah Tatar, and Phoebe Sengers. ‘The Three Paradigms of HCI,’ Alt. Chi. Session at the SIGCHI Conference on Human Factors in Computing Systems (San Jose, SIGCHI Conference, 2007), 1-18.
Hassenzahl, Marc and Noam Tractinsky. ‘User Experience: A Research Agenda.’ Behaviour & Information Technology 25.2 (2006): 91-97.
King, Brett. Bank 4.0: Banking Everywhere, Never at a Bank (Chichester, UK: John Wiley & Sons Ltd, 2019).
Koenig, Andrew. ‘Patterns and Antipatterns,’ Journal of Object-Oriented Programming 8, no. 1 (1995): 46-48.
Langley, Paul. The Everyday Life of Global Finance: Saving and Borrowing in Anglo-America (Oxford: Oxford University Press, 2010).
———. ‘Finance/Security/Life,’ Finance and Society 3, no. 2 (2017): 173-79.
Lewis, Chris. Irresistible Apps: Motivational Design Patterns for Apps, Games, and Web-Based Communities (New York: Apress, 2014).
Light, Ben. ‘Ashley Madison: An Introduction to the Walkthrough Method,’ in Appified: Culture in the Age of Apps, eds. Jeremy Wade Morris and Sarah Murray (Ann Arbor: University of Michigan Press, 2018), 31-42.
Light, Ben, Jean Burgess, and Stefanie Duguay. ‘The Walkthrough Method: An Approach to the Study of Apps’. New Media & Society 20, no. 3 (2018): 881-900.
Mahatody, Thomas, Mouldi Sagar and Christophe Kolski. ‘State of the Art on the Cognitive Walkthrough Method, Its Variants and Evolutions,’ International Journal of Human–Computer Interaction 26, no. 8 (2010): 741-785.
Manovich, Lev. ‘The Back of Our Devices Looks Better than the Front of Anyone Else’s: On Apple and Interface Design’, in Moving Data: The iPhone and the Future of Media, ed. Pelle Snickers and Patrick Vonderau (New York: Columbia University Press, 2012), 278-286.
Mezzadra, Sandro and Brett Neilson. Border as Method, or, the Multiplication of Labor (Durham: Duke University Press, 2013).
Monese, ‘Foreign Nationals – Banking for Foreign Nationals | Monese,’ https://monese.com, accessed 13 December 2019, https://monese.com/eu/customers/foreign-nationals.
Morris, Jeremy Wade, and Evan Elkins. ‘There’s a History for That: Apps and Mundane Software as Commodity’. Fibreculture Journal 25 (2015), http://twentyfive.fibreculturejournal.org/fcj-181-theres-a-history-for-that-apps-and-mundane-software-as-commodity/.
Morris, Jeremy Wade, and Sarah Murray. ‘Introduction,’ in Appified: Culture in the Age of Apps, eds. Jeremy Wade Morris and Sarah Murray (Ann Arbor: University of Michigan Press, 2018), 1-19.
N26. ‘N26 for Expats—Open a Bank Account in Germany, without a Word of German,’ accessed 22 October 2018, https://n26.com/en-gb/open-bank-account-in-germany.
Nielson, Jakob. ‘Jakob’s Law of Internet User Experience,’ Nielson Norman Group (2017), accessed 13 December, 2019, https://www.nngroup.com/videos/jakobs-law-internet-ux/.
O’Reilly, Tim. ‘What Is Web 2.0? Design Patterns and Business Models for the Next Generation of Software,’ 2005, accessed December 13, 2019, https://www.oreilly.com/pub/a/web2/archive/what-is-web-20.html.
Rogers, Yvonne. ‘HCI Theory: Classical, Modern, and Contemporary,’ Synthesis Lectures on Human-Centered Informatics 5, no. 2 (2012): 1-129.
Rogers, Richard. Digital Methods (Cambridge, MA: MIT Press, 2013).
Tidwell, Jenifer. Designing Interfaces: Patterns for Effective Interaction Design (Sebastopol, CA: O’Reilly Media, 2005).
Van Duyne, Douglas K., James A. Landay, and Jason I. Hong. The Design of Sites: Patterns, Principles, and Processes for Crafting a Customer-Centered Web Experience (Boston: Addison-Wesley, 2003).
Vernier, Natasha. ‘Making Monzo Signup Simple,’ Monzo (blog), November 3, 2018, accessed 13 December 2019, https://monzo.com/blog/2017/11/03/simple-signup-kyc/.
Weltevrede, Esther and Fieke Jansen. ‘Infrastructures of Intimate Data: Mapping the Inbound and Outbound Data Flows of Dating Apps.’ Computational Culture 7 (21st October 2019). http://computationalculture.net/infrastructures-of-intimate-data-mapping-the-inbound-and-outbound-data-flows-of-dating-apps/.
Wikipedia, ‘Know Your Customer,’ accessed December 5, 2019, https://en.wikipedia.org/w/index.php?title=Know_your_customer&oldid=929027083.
Williams-Grut, Oscar. ‘Check out the Smart Tech That Lets You Open a Bank Account with Just a Selfie and a Passport Pic.’ Business Insider UK, November 16, 2015, accessed December 13, 2019, http://uk.businessinsider.com/how-migrant-banking-app-monese-does-its-kyc-and-aml-checks-2015-11/#step-1-the-passport-picture-1.
Wind, Yoram and Catharine Findiesen Hays. Beyond Advertising: Creating Value Through All Customer Touchpoints, 2nd ed. (Hoboken, NJ: John Wiley & Sons, 2016).
Yablonski, Jon. ‘Miller’s Law’, Laws of UX, 2019, accessed 13 December 2019, https://lawsofux.com/millers-law.html.
Notes
- Jeremy Wade Morris and Evan Elkins, ‘There’s a History for That: Apps and Mundane Software as Commodity’. Fibreculture Journal 25 (2015), http://twentyfive.fibreculturejournal.org/fcj-181-theres-a-history-for-that-apps-and-mundane-software-as-commodity/; Jeremy Wade Morris and Sarah Murray, ‘Introduction,’ in Appified: Culture in the Age of Apps, eds. Jeremy Wade Morris and Sarah Murray (Ann Arbor: University of Michigan Press, 2018), 1-19. ↩
- Philip E. Agre, ‘Surveillance and Capture: Two Models of Privacy,’ The Information Society 10, no. 2 (1994): 101-27. ↩
- As an initial point of clarification, the terms ‘neo-banks’ and ‘challenger banks’ for these apps are industry terms and can often be used interchangeably. Their definitions are not fixed and can sometimes refer to different things. In this article, for the sake of consistency, we generally use the term challenger banking to broadly refer to apps that seek to disrupt the ‘status quo’ of banking in some way. ↩
- Marieke De Goede, ‘Financial Security,’ in The Routledge Handbook of New Security Studies, ed. J. Peter Burgess (London: Routledge, 2012), 100-109. ↩
- Nina Boy, J. Peter Burgess and Anna Leander, ‘The Global Governance of Security and Finance: Introduction to the Special Issue,’ Security Dialogue 42, no. 2 (2011): 115–22; Paul Langley, ‘Finance/Security/Life,’ Finance and Society 3, no. 2 (2017): 173-179. ↩
- Langley, ‘Finance/Security/Life,’ 173. ↩
- On the three paradigms, see Steve Harrison, Deborah Tatar, and Phoebe Sengers, ‘The Three Paradigms of HCI,’ Alt. Chi. Session at the SIGCHI Conference on Human Factors in Computing Systems (San Jose, SIGCHI Conference, 2007), 1-18; on ‘humanistic HCI’, see Jeffrey Bardzell and Shaowen Bardzell, ‘Humanistic HCI,’ Synthesis Lectures on Human-Centered Informatics 8, no. 4 (2015): 1-185; and for an early example of this approach to walkthroughs, see Olav W. Bertelsen and Søren Pold, ‘Criticism as an Approach to Interface Aesthetics,’ Proceedings of the Third Nordic Conference on Human-Computer Interaction – NordiCHI ’04 (Tampere, Finland: ACM Press, 2004), 23-32. ↩
- CB Insights, ‘The Challenger Bank Playbook: How 6 Digital Banking Startups Are Taking On Retail Banking’, CB Insights: Research Briefs, 3 August 2018, https://www.cbinsights.com/research/challenger-bank-strategy/. ↩
- CB Insights, ‘The Challenger Bank Playbook.’ ↩
- Cited in BBA, The Way We Bank Now: Help at Hand (London: BBA, 2016), 3. https://www.ey.com/Publication/vwLUAssets/ey-pdf-the-way-we-bank-now/%24FILE/ey-the-way-we-bank-now.pdf. ↩
- Brett King, Bank 4.0: Banking Everywhere, Never at a Bank (Chichester, UK: John Wiley & Sons Ltd, 2019). ↩
- Lev Manovich, ‘The Back of Our Devices Looks Better than the Front of Anyone Else’s: On Apple and Interface Design’, in Moving Data: The iPhone and the Future of Media, ed. Pelle Snickers and Patrick Vonderau (New York: Columbia University Press, 2012), 279. ↩
- Marc Hassenzahl and Noam Tractinsky, ‘User Experience: A Research Agenda.’ Behaviour & Information Technology 25.2 (2006): 91-97. ↩
- Lucas Colusso, Cynthia L. Bennett, Gary Hsieh and Sean A. Munson. ‘Translational Resources: Reducing the Gap Between Academic Research and HCI Practice.’ In Proceedings of the 2017 Conference on Designing Interactive Systems – DIS ’17, Edinburgh, UK: ACM Press, 2017, 957–68. ↩
- For a discussion of experience design and ‘moments’ in the context of payment apps, see Nathaniel Tkacz, ‘Money’s New Abstractions: Apple Pay and the Economy of Experience’, Distinktion: Journal of Social Theory 20, no. 3 (2019): 264–83. ↩
- Duena Blomstrom, Emotional Banking: Fixing Culture, Leveraging FinTech, and Transforming Retail Banks into Brands (London: Palgrave Macmillan, 2018), 32. ↩
- Blomstrom, Emotional Banking, 80. ↩
- N26, ‘Current Account’ (2019), https://n26.com/en-gb/current-account. ↩
- Beatrice Borbon, ‘11 Reasons You Should Definitely Get Monzo’, Monzo Blog (2019), accessed December 13, 2019, https://monzo.com/blog/2019/05/10/should-i-get-monzo. ↩
- Monese, ‘Open A Current Account in the UK’ (2019), https://monese.com/. ↩
- Paul Langley. The Everyday Life of Global Finance: Saving and Borrowing in Anglo-America (Oxford: Oxford University Press, 2010). ↩
- Minna Ruckenstein and Mika Pantzar, ‘Beyond the Quantified Self: Thematic Exploration of a Dataistic Paradigm,’ New Media & Society 19, no. 3 (2017): 401-18. ↩
- Christopher Alexander, Sara Ishikawa and Murray Silverstein, A Pattern Language: Towns, Buildings, Construction (New York: Oxford University Press, 1977). ↩
- Erich Gamma, John Vlissides, Richard Helm and Ralph Johnson, Design Patterns: Elements of Reusable Object-Oriented Software, Addison-Wesley Professional Computing Series (Reading, MA: Addison-Wesley, 1995). ↩
- Casey Alt, ‘Objects of Our Affection: How Object Orientation Made Computers a Medium’, in Erkki Huhtamo and Jussi Parikka (eds) Media Archaeology Approaches, Applications, and Implications (Berkeley, CA: University of California Press, 2011), 288. ↩
- Matthew Fuller and Andrew Goffey, ‘The Obscure Objects of Object Orientation’ in Matthew Fuller, How to Be a Geek: Essays on the Culture of Software (Cambridge, UK: Polity, 2017), 26. ↩
- It is telling how design patterns as a format has spread and evolved; consider the notion of ‘anti-patterns’ for code critique, Andrew Koenig, ‘Patterns and Antipatterns,’ Journal of Object-Oriented Programming 8, no. 1 (1995): 46-48; the creation of interaction design libraries, Jenifer Tidwell, Common Ground (1999), accessed December 13, 2019, https://www.mit.edu/~jtidwell/common_ground.html; business manifestos, Tim O’Reilly, ‘What Is Web 2.0? Design Patterns and Business Models for the Next Generation of Software,’ 2005, accessed December 13, 2019, https://www.oreilly.com/pub/a/web2/archive/what-is-web-20.html; and critiques of commercial persuasive design practice, Harry Brignull, ‘Dark Patterns: Inside the Interfaces Designed to Trick You’, The Verge, 2013, accessed December 13, 2019, http://www.theverge.com/2013/8/29/4640308/dark-patterns-inside-the-interfaces-designed-to-trick-you. ↩
- See, for instance, the discussion of ‘first principles’ design strategies in King, Bank 4.0, 20-43. ↩
- On this general point, see Paul Dourish, ‘The Allure and the Paucity of Design: Cultures of Design and Design in Culture.’ Human–Computer Interaction (2018): 1-21. ↩
- Jenifer Tidwell, Designing Interfaces: Patterns for Effective Interaction Design (Sebastopol, CA: O’Reilly Media, 2005), xiv. ↩
- Fuller and Goffey, ‘The Obscure Objects of Object Orientation,’ 21. ↩
- Wendy Hui Kyong Chun, Updating to Stay the Same: Habitual New Media (Cambridge, MA: MIT Press, 2016), 1. ↩
- N26, ‘N26 for Expats—Open a Bank Account in Germany, without a Word of German,’ accessed 22 October 2018, https://n26.com/en-gb/open-bank-account-in-germany. ↩
- Natasha Vernier, ‘Making Monzo Signup Simple,’ Monzo (blog), November 3, 2018, accessed 13 December 2019, https://monzo.com/blog/2017/11/03/simple-signup-kyc/. ↩
- Monese, ‘Foreign Nationals – Banking for Foreign Nationals | Monese,’ https://monese.com, accessed 13 December 2019, https://monese.com/eu/customers/foreign-nationals. ↩
- Jan Carlzon, Moments of Truth (Cambridge, Mass.: Ballinger Publishing Company, 1987); Yoram Wind and Catharine Findiesen Hays, Beyond Advertising: Creating Value Through All Customer Touchpoints, 2nd ed. (Hoboken, NJ: John Wiley & Sons, 2016). ↩
- Thomas Mahatody, Mouldi Sagar and Christophe Kolski, ‘State of the Art on the Cognitive Walkthrough Method, Its Variants and Evolutions,’ International Journal of Human–Computer Interaction 26, no. 8 (2010): 741-785. ↩
- Bertelsen and Pold, ‘Criticism as an Approach to Interface Aesthetics.’ ↩
- Ben Light, Jean Burgess and Stefanie Duguay, ‘The Walkthrough Method: An Approach to the Study of Apps,’ New Media & Society 20, no. 3 (2018): 886. ↩
- Light, et. al., 886. ↩
- Light, et. al., 887. ↩
- Light, et. al., 888-90. ↩
- For an applied example of this ANT-cultural studies walkthrough approach, see Ben Light, ‘Ashley Madison: An Introduction to the Walkthrough Method,’ in Appified: Culture in the Age of Apps, eds. Jeremy Wade Morris and Sarah Murray (Ann Arbor: University of Michigan Press, 2018), 31-42. ↩
- Richard Rogers, Digital Methods (Cambridge, MA: MIT Press, 2013); Esther Weltevrede and Fieke Jansen. ‘Infrastructures of Intimate Data: Mapping the Inbound and Outbound Data Flows of Dating Apps.’ Computational Culture 7 (21st October 2019). http://computationalculture.net/infrastructures-of-intimate-data-mapping-the-inbound-and-outbound-data-flows-of-dating-apps/; see also Michael Dieter, Carolin Gerlitz, Anne Helmond, Nathaniel Tkacz, Fernando van der Vlist and Esther Weltevrede, (2019). Multi-Situated App Studies: Methods and Propositions. Social Media + Society, 5(2), 4-7. ↩
- James Ash, Ben Anderson, Rachel Gordon and Paul Langley, ‘Unit, Vibration, Tone: A Post-Phenomenological Method for Researching Digital Interfaces,’ Cultural Geographies 25, no. 1 (2017): 166-67. ↩
- Ash, et. al., ‘Unit, Vibration, Tone,’ 167. ↩
- Ash, et. al., ‘Unit, Vibration, Tone,’ 168. ↩
- Colin M. Gray, Erik Stolterman, and Martin A. Siegel, ‘Reprioritizing the Relationship between HCI Research and Practice,’ Proceedings of the 2014 Conference on Designing Interactive Systems – DIS ’14 (2014): 725-34. ↩
- This pattern might also simply be called ‘wizard’ after old school expert programmers, Tidwell, Designing Interfaces, 42-44. See also Douglas K. Van Duyne, James A. Landay, and Jason I. Hong, The Design of Sites: Patterns, Principles, and Processes for Crafting a Customer-Centered Web Experience (Boston: Addison-Wesley, 2003), 462-71. ↩
- Yvonne Rogers, ‘HCI Theory: Classical, Modern, and Contemporary,’ Synthesis Lectures on Human-Centered Informatics 5, no. 2 (2012): 21–22. ↩
- See, for example, Jon Yablonski, ‘Miller’s Law’, Laws of UX, 2019, accessed 13 December 2019, https://lawsofux.com/millers-law.html. ↩
- Tidwell, Designing Interfaces, 124. ↩
- See, Jakob Nielson, ‘Jakob’s Law of Internet User Experience,’ Nielson Norman Group (2017), accessed 13 December, 2019, https://www.nngroup.com/videos/jakobs-law-internet-ux/. ↩
- ‘Know Your Customer’ (KYC) is a widely used industry term. For an introduction, see Wikipedia, ‘Know Your Customer,’ accessed December 5, 2019, https://en.wikipedia.org/w/index.php?title=Know_your_customer&oldid=929027083. ↩
- European Commission, ‘AMLD5 Factsheet,’ Brussels, July 9, 2018, accessed December 5, 2019, ec.europa.eu/newsroom/just/document.cfm?action=display&doc_id=48935. ↩
- Anthony Amicelle, ‘Towards a “New” Political Anatomy of Financial Surveillance,’ Security Dialogue 42, no. 2 (2011): 161-78. ↩
- The Financial Conduct Authority, ‘FCA Fines Deutsche Bank £163 Million for Serious Anti-Money Laundering Controls Failings,’ FCA, January 31, 2017, accessed December 5, 2019, https://www.fca.org.uk/news/press-releases/fca-fines-deutsche-bank-163-million-anti-money-laundering-controls-failure. ↩
- Douglas W. Arner, Dirk A. Zetzsche, Ross P. Buckley, and Janos N. Barberis, ‘The Identity Challenge in Finance: From Analogue Identity to Digitized Identification to Digital KYC Utilities,’ European Business Organization Law Review 20, no. 1 (2019): 55-80. ↩
- Ash, et al., ‘Unit, Vibration, Tone.’ ↩
- Chris Lewis, Irresistible Apps: Motivational Design Patterns for Apps, Games, and Web-Based Communities (New York: Apress, 2014), 73. ↩
- Byung-Chul Han, Psychopolitics: Neoliberalism and New Technologies of Power, trans. Erik Butler (London: Verso, 2017). ↩
- Atom Bank, ‘Frequently Asked Questions’, accessed 6 December, 2019, https://www.atombank.co.uk/help/faqs. ↩
- On the data derivative, see Louise Amoore, ‘Data Derivatives: On the Emergence of a Security Risk Calculus for Our Times,’ Theory, Culture & Society 28, no. 6 (2011): 24-43. ↩
- Such tools also reveal the difficulties of performing such diagnostics in this app niche with Starling and Tandem failing to decompile, ‘Exodus,’ accessed 23 October 2018, https://reports.exodus-privacy.eu.org/. ↩
- Oscar Williams-Grut, ‘Check out the Smart Tech That Lets You Open a Bank Account with Just a Selfie and a Passport Pic,’ Business Insider UK, November 16, 2015, accessed December 13, 2019, http://uk.businessinsider.com/how-migrant-banking-app-monese-does-its-kyc-and-aml-checks-2015-11/#step-1-the-passport-picture-1. ↩
- See De Goede, ‘Financial Security.’ ↩
- David Birch, Identity Is the New Money (London: London Publishing Partnership, 2014). ↩
- Sandro Mezzadra and Brett Neilson, Border as Method, or, the Multiplication of Labor (Durham: Duke University Press, 2013). ↩
- Louise Amoore and Marieke De Goede, ‘Governance, Risk and Dataveillance in the War on Terror,’ Crime, Law and Social Change 43, no. 2-3 (2005): 149-73. ↩